UILibHub

UILibHub 专注收集和分享 React、Vue 和小程序组件库的优质资源。UILibHub 提供最新、最全面的组件库推荐,助力开发者高效构建现代化应用。而且代码开源,非常适合用于做导航网站。
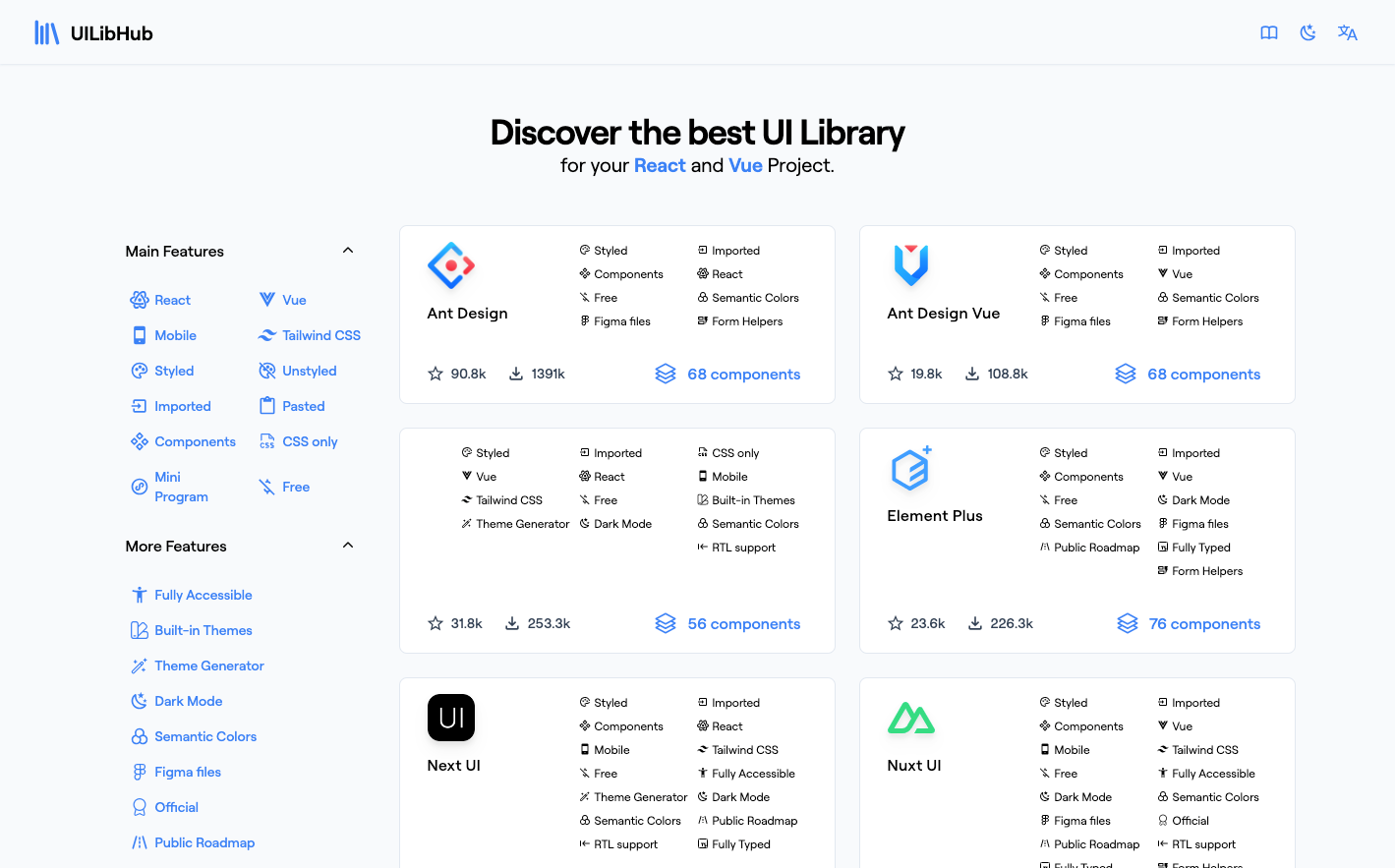
💻 在线体验
🌟 核心功能
🔍 对比 UI Libs
UILibHub 基于 David Dahan 的开源项目 UI Libs 开发。主要对 UI Libs 进行如下改造:
- 新增 React、移动端、小程序相关 UI 库。共收录 30+ UI 库。
- 新增多语言支持,支持中英。
- 删除可用组件统计面板。
- 分页:提高大量数据的浏览体验。
- 详情页:新增组件库详情页,包括功能介绍、组件预览、相关链接等。
📊 按数量筛选组件
按组件数量、GitHub 星数、NPM 周下载量筛选组件。
🔢 其他筛选项
按主要功能筛选组件,提供以下筛选项:
- ⚛️ React:React 可使用的组件库。
- 🖖 Vue:Vue 可使用的组件库。
- 📱 Mini Program 小程序:小程序组件库。
- 📲 Mobile 移动端:移动端支持友好的组件库。
- 🎨 Tailwind CSS:库使用 Tailwind CSS 编写,且可以使用 Tailwind CSS 自定义组件。
- 🆓 Free 免费:该 UI 库对于所有组件完全免费。
- 📋 Pasted 拷贝使用:不依赖任何外部库(代码不在 node_modules),需要将组件代码复制粘贴到的项目中。
- 🎭 Built-in Themes 内置主题:提供不同的可直接使用的主题。
- 🌓 Dark Mode 暗黑模式:组件设计支持明亮和暗黑两种版本。
- 🎨 Figma 文件:Figma 是领先的设计工具。Figma 文件包含与 UI 库相同的组件,即使设计师无需编码技能也可以创建设计。
UILibHub 还支持非常多筛选荐,在此就不一一列举了,感兴趣的可以直接在网站上体验。 🧐
📤 提交项目
UILibHub 可以提交项目:
- 推荐或自荐 UI 库
- 提交 UILibHub 已收录 UI 库的网站(作为 UI 库示例展示)
提交项目参考 提交项目指南。
💻 开源代码代码
✨ 新增功能
除了上述 UI Libs 改造的功能外,还新增了一些技术功能:
- Markdown 支持:使用 Markdown 语法编写静态页面内容。
- SEO 优化:完善每个页面的元标签,提高搜索引擎可见性。
- 流量统计集成:集成 Google Tag Manager,便于数据分析。修改 `app.vue`,替换 `YOUR-GTM-ID` 为自己的 GTM ID 即可。
🛠️ 技术栈
- Nuxt3:Vue3 服务端渲染框架
- Nuxt UI:UI 组件库
- nuxt/i18n:多语言支持
- Nuxt Content:Markdown 渲染 HTML
- Tailwind CSS:实用的 CSS 框架
- TypeScript:静态类型检查
🌟 使用场景
这个网站模板非常适合构建各类资源导航网站,例如:
- 技术工具导航
- 学习资源目录
- 设计资源库
- 开源项目 Showcase
评论